This project revolved around enhancing the online presence of Mitzi Alexander, a Travel Agent, & Magical Vacation Planner. Initially facing challenges in growing web interactions and bookings, Mitzi sought to create a more engaging online platform.
Her target audience included families, couples, newlyweds, friends, and groups interested in honeymoons, cruises, theme parks, and all-inclusive resorts. The project centered around developing an interactive website with reliable hosting and employing a SEO content strategy that highlighted Mitzi’s passion for travel and utilized targeted keywords for better visibility.
The result was a friendly and accessible user experience with increased customer interactions and conversions, amplifying Mitzi’s online presence and connecting her more effectively with her target audience.

Navigating Uncharted Waters: Mitzi’s Quest for a Unified Digital Presence
Mitzi Alexander, an accomplished travel advisor operating in Bloomington, Indiana, found not having a website hindered her ability to effectively reach and engage her target audience.
Despite her extensive industry expertise and commitment to delivering exceptional service, Mitzi lacked a cohesive online presence. The absence of a dedicated professional website posed a critical challenge, as she had no centralized platform to showcase her offerings comprehensively, share valuable insights through a blog, and cultivate direct connections with potential and existing clients.
Blogging, in particular, represented a missed opportunity for Mitzi. As a powerful content marketing tool, a well-executed blog could have allowed her to establish thought leadership in the travel advisory space, improve search engine visibility through SEO-optimized content, and foster engagement by providing travellers with informative tips, destination guides, and firsthand accounts of her experiences.
Without this essential digital asset, Mitzi’s marketing efforts were fragmented across various social media channels and disjointed web properties, resulting in a disorganized and inefficient approach to client acquisition and retention. This lack of a unified digital hub not only hindered her ability to reach a broader audience but also compromised the professional image and credibility she aimed to project.
Recognizing the escalating importance of a robust online presence in the travel industry, Mitzi understood the urgent need to implement a comprehensive digital strategy. Establishing a well-designed, user-friendly website with a strong content marketing focus would be crucial to elevating her brand, amplifying her expertise, and ultimately driving sustainable business growth in an increasingly competitive landscape.
Initial Consultation and Strategy Development
We kicked off the project by collecting information through a series of in-depth consultations to fully understand Mitzi’s business objectives, target audience, and unique value propositions.
Co-Creation and Iterative Design
Mitzi was actively involved throughout the design process, providing feedback and insights that shaped the website’s look, focus, and functionality. We employed an iterative design approach, allowing us to refine and adjust the website based on Mitzi’s input and user testing results.
Training and Empowerment
Understanding the importance of Mitzi’s ability to manage her own website and content, we provided comprehensive training on the website’s content management system (CMS) and best practices for SEO optimized content creation. This empowers Mitzi to publish new blog posts and make updates as needed, ensuring the website remains dynamic and reflective of her evolving business.
Custom CSS for Unique Branding
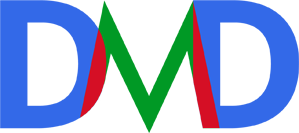
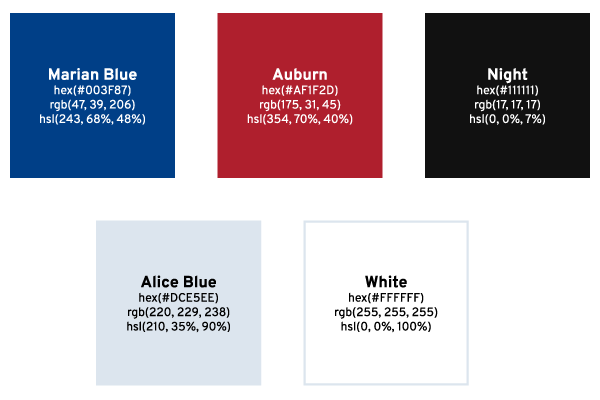
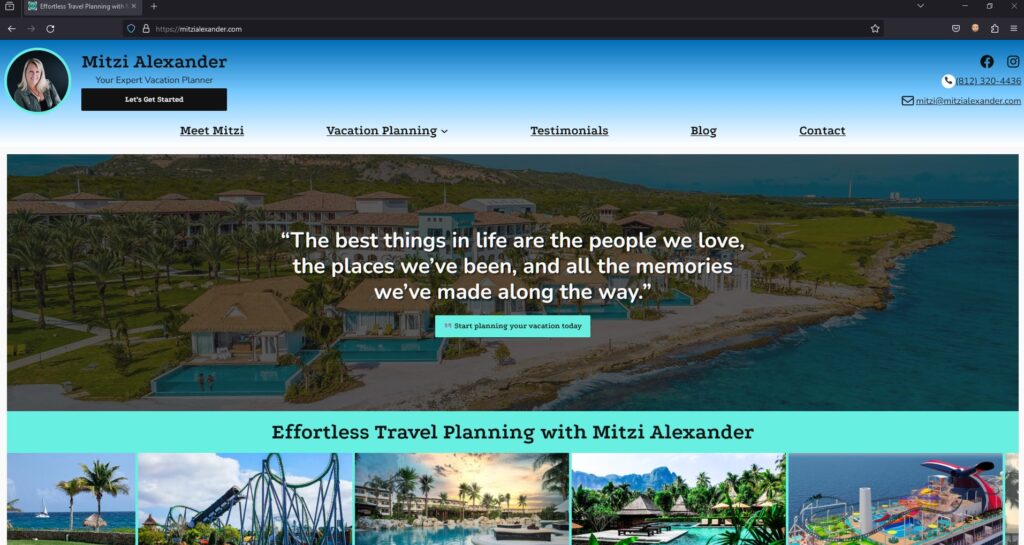
We delved deep into the customization of the WordPress 2024 theme, employing custom CSS and useful plugins to tailor the site’s aesthetics to Mitzi’s brand identity. This involved tweaking the color schemes, font styles, and layout structures to create a cohesive look that resonated with the essence of travel and adventure, essential to Mitzi’s business.
Interactive Features for Enhanced Engagement
To improve the site’s user engagement, we integrated a variety of interactive features. These included hover effects that reveal more information, smooth transition animations that guide the user through the site, and clickable elements that invite exploration and discovery. Each interactive feature was designed to enhance the user journey and encourage deeper engagement with the content.
Drop Shadows for Depth and Dimension
We employed subtle drop shadows in strategic areas of the website to add depth and dimension to the design. These carefully crafted shadows provided a soft lift to images and content blocks, creating a layered effect that drew users’ attention to key elements of the site. This technique not only added visual interest but also helped in organizing content in a more digestible and appealing manner.
Emojis for Relatability and Fun
Understanding the importance of relatability and personality in digital communication, we incorporated emojis throughout the website. These emojis were selected to complement the textual content, adding a touch of fun and approachability to the site. Whether used in headings, bullet points, or within blog posts, emojis helped to break down barriers and connect with users on a more personal level.
❤️ 🛳️ 🎢 🍹📞✉️📓💬 ❤️ 😃🔍 📝 🗒️🏝️ ⛰️ 🌍☕️🍦👨👩👦👦🩴❤️🩹🗼 🌆 🏛️⛰️ 🌌 🔥🌴 🌊 🦜🧭 🗺️🍽️ 🎉❄️ ☀️👨👩👧👦 👩❤️👨🎢🎡😆🪄📔🍹☀️🍽️ 🥂🧘 ⛷️ 🏄🏊 🧖👶 🧒 🧑 🧓😉
Custom Features Tailored to Travel Planning
To specifically cater to the needs of travel planning, we developed custom features that enhanced the functionality of the site. This included dedicated pages for specific customer types, a blog section with different travel categories, and testimonials with shared experiences from Mitzi’s satisfied clients.
Keyword Research and Integration
To bolster the website’s search engine visibility and attract Mitzi’s target audience, we employed a comprehensive SEO strategy using the Yoast SEO plugin, a powerful tool known for its effectiveness in optimizing WordPress sites for search engines.
Our first step was conducting thorough keyword research to identify terms and phrases closely aligned with Mitzi’s services and the interests of her customer personas. This research included a deep dive into travel-related terms, with a focus on niches like honeymoons, cruises, theme parks, and all-inclusive resorts. We meticulously integrated these keywords into the website’s content, including headings, body text, and image alt tags, ensuring relevance and contextuality.
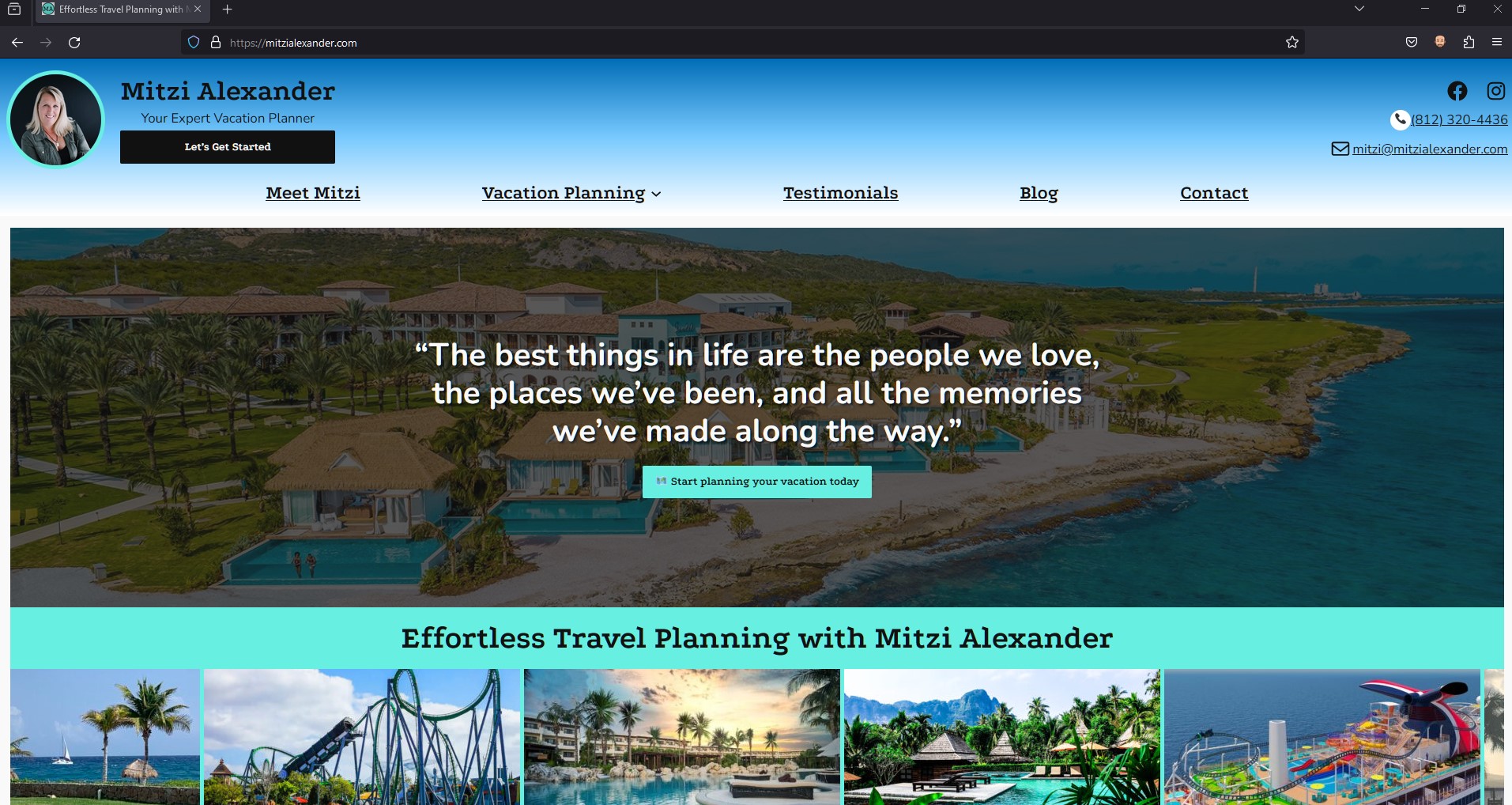
Optimizing Metadata for Enhanced Discovery
With the Yoast SEO plugin at our disposal, we optimized the website’s metadata with precision. Titles and meta descriptions for each page were crafted to include targeted keywords while remaining engaging and informative. This not only improved the site’s visibility in search engine results pages (SERPs) but also increased the click-through rate by compelling users with enticing summaries of what Mitzi’s site had to offer.
Improving Site Structure for SEO
Understanding the importance of a well-structured website for SEO, we used Yoast’s insights to organize Mitzi’s site content in a way that enhanced navigability and relevance. This included creating a logical hierarchy of headings (H1, H2, H3, etc.) and ensuring that internal linking was both user-friendly and beneficial for search engine crawlers, thereby enhancing the site’s overall SEO performance.
Content Optimization for Engagement and Relevance
Each piece of content, especially the blog articles, was carefully optimized to strike a balance between engaging Mitzi’s audience and meeting SEO best practices.
Outcome

Review left by Mitzi Alexander
⭐⭐⭐⭐⭐5 Stars!!
“Working with David Martin Design on my website was a remarkable experience. Their understanding of my vision, coupled with their creative insights and technical proficiency, resulted in a website that exceeded my expectations.
Throughout the project, David and Jarod displayed a lot of patience and flexibility, accommodating all of my changes and requests with ease. Their in-depth knowledge of technology ensured that every aspect of the website was meticulously crafted and up to date with the latest trends.
David is not just a web designer but a true partner in bringing my vision to life. If you’re seeking someone who combines expertise with patience and a commitment to excellence, David is the perfect choice. Highly recommended for anyone looking to create a standout website.”
In the journey of building and launching Mitzi’s website, our collaboration was not just a one-time project but the beginning of an ongoing partnership. We are committed to providing Mitzi with continuous support, ensuring her website remains up-to-date, secure, and aligned with the latest web standards and trends. Our team is here for regular maintenance, updates, and to answer any questions or address any challenges that may arise.
Looking ahead, we see a wealth of opportunities for future projects with Mitzi. As her business evolves and her needs grow, we are excited to explore new avenues to enhance her digital presence further. Whether it’s expanding the website’s functionality, integrating new tools and features, or embarking on targeted digital marketing campaigns, we are eager to continue our collaboration.
Our goal is to be more than just a service provider for Mitzi; we aim to be a trusted partner in her business’s growth. By staying engaged and proactive, we anticipate the needs of her travel advisory business and offer solutions that not only solve immediate challenges but also pave the way for new opportunities. This long-term partnership underscores our dedication to not just meeting but exceeding Mitzi’s expectations, driving her business forward in an ever-evolving digital landscape.
David Martin shares his final thoughts on the project:
Dave Martin: “Working with Mitzi on her website has been a uniquely rewarding experience. It’s always a pleasure to receive referrals from existing clients, and having the opportunity to work closely with both Mitzi and her husband has truly been a highlight. The collaborative spirit of this project allowed us to delve deep into Mitzi’s vision and bring it to life in a way that resonates with her passion for travel. It’s projects like these that remind me why I love what I do.”
The project with Mitzi Alexander was more than just building a website; it was about capturing the essence of her passion for travel and creating a digital space that reflects that enthusiasm. The collaborative process, from conceptualization to launch, has been a testament to the power of partnership and shared vision. As a team, we look forward to supporting Mitzi in her ongoing digital journey and are excited about the potential for future collaborations that continue to push the boundaries of design and functionality.