In today’s ever-evolving digital marketing and web design scene, streamlining your workflow is more valuable than ever. Amid a plethora of tools, identifying those that can truly streamline your strategy instead of distract can be a formidable task. Figma’s community shares files and plugins that are helpful for crafting professional web and marketing content. In this article, we focus on five practical user-made Figma tools that can refine your creative process and make your web and marketing strategy faster and more professional.
1. Complete Favicon Generator by Ernest Ojeh
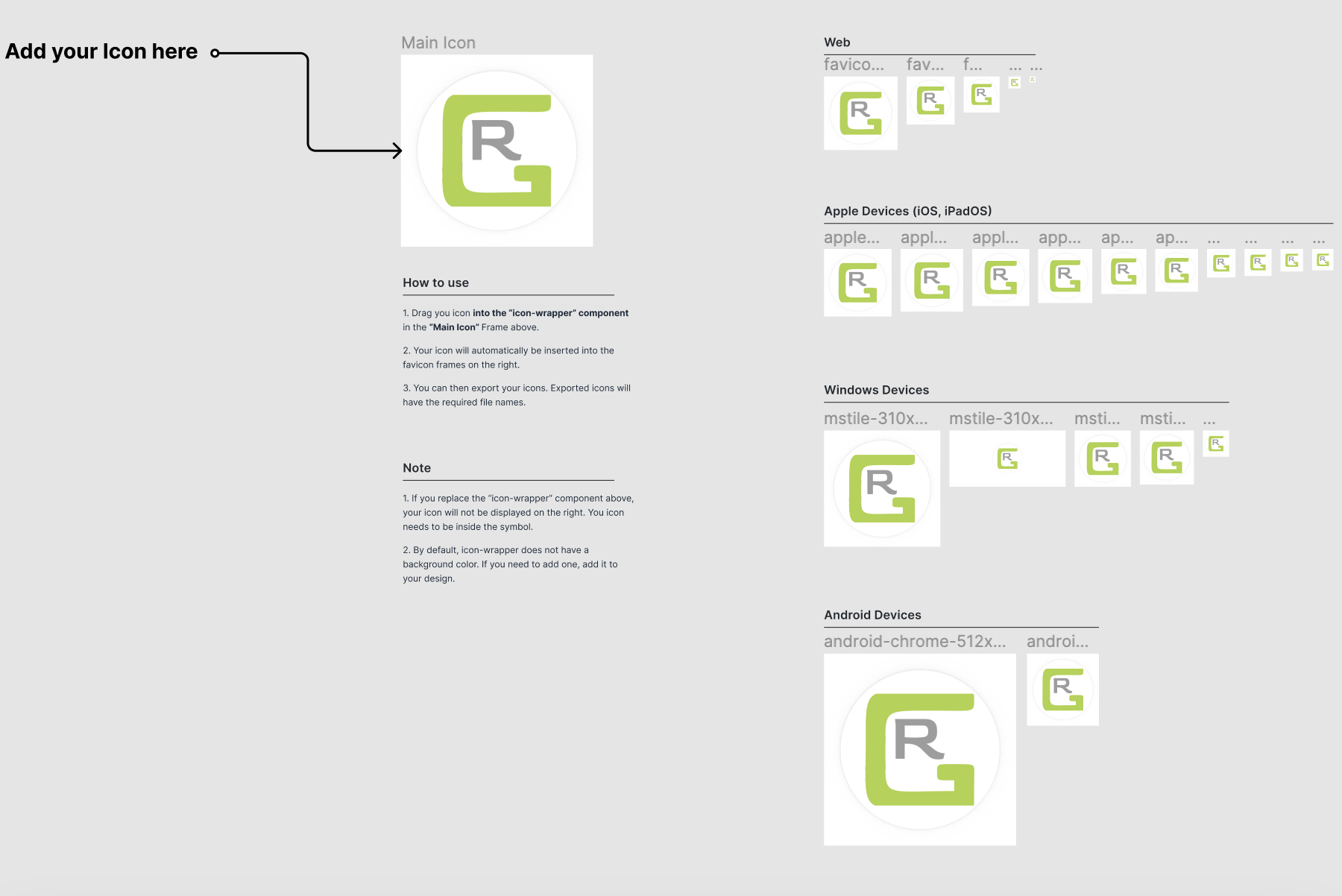
Today, responsive website design isn’t a nice to have – it’s a requirement, and favicons are no exception. This handy design file by Ernest Ojeh takes your finalized favicon image and lets you see what it looks like across different browsers and devices. This is perfect for ensuring the chosen brand icon can be easily recognizable across devices and to show clients what it’s going to look like in various browser tabs and search engines. Additionally, each version that’s generated is contained in a frame with a matching name so using the included embed code is a simple copy paste procedure.

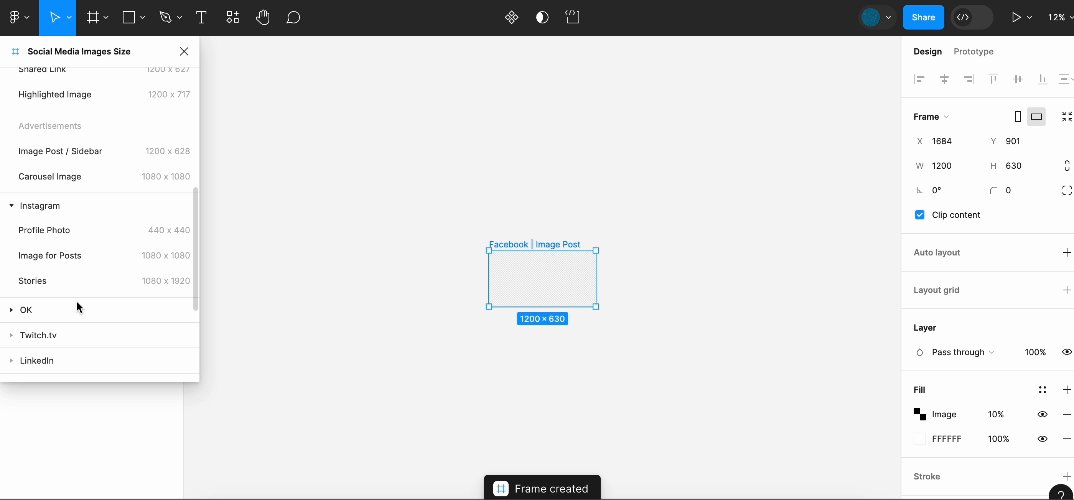
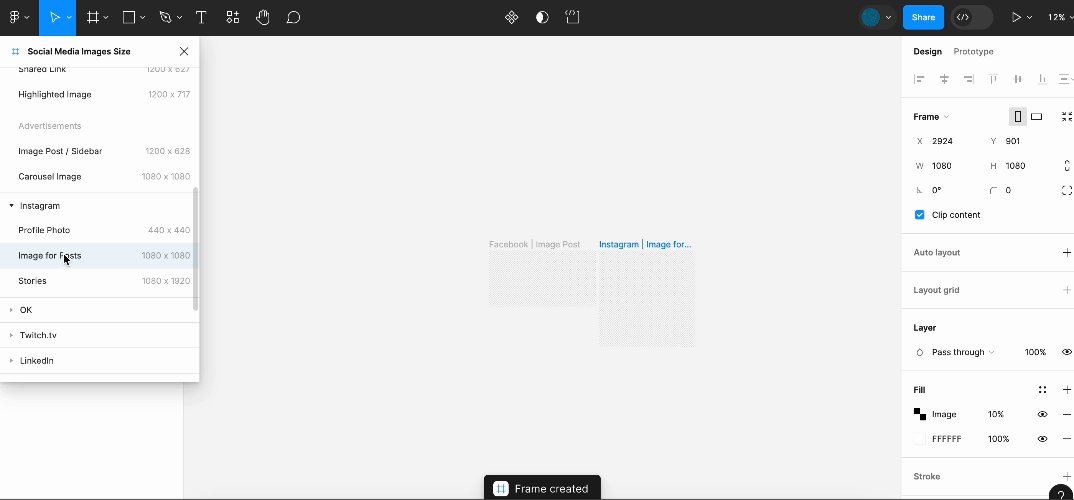
2. Social Media Images Size by Andreslav Kozlov
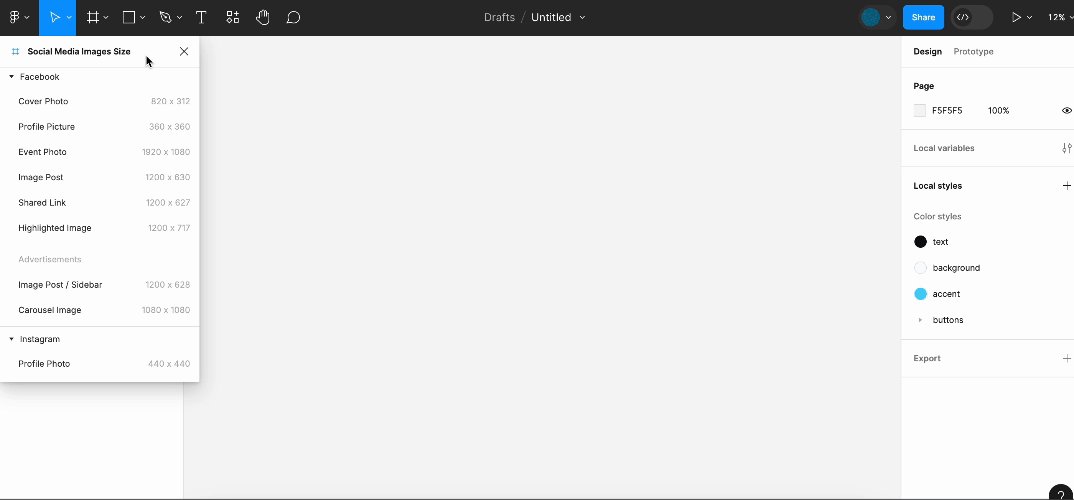
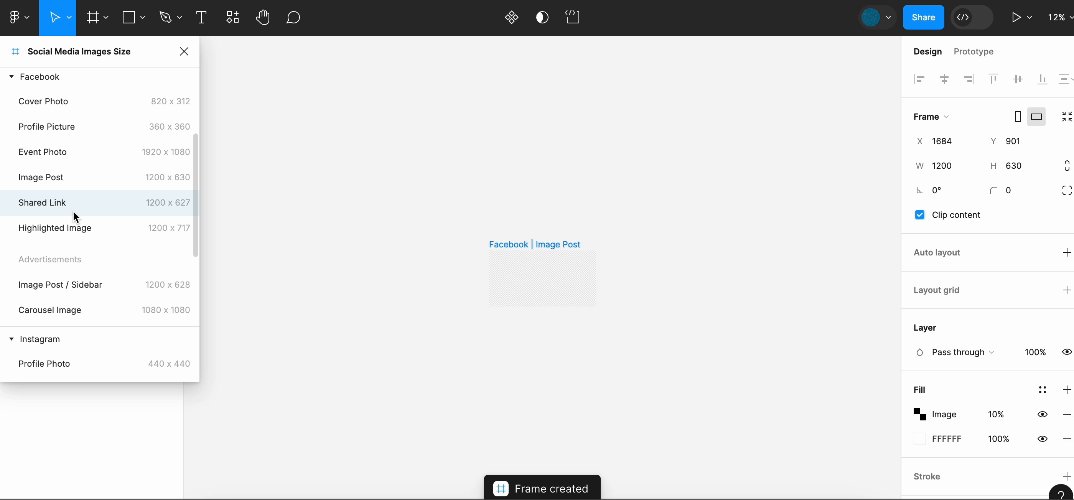
Remembering all the different ideal image sizes across all the different platforms can become quite a headache. Failure to do so often results in subpar, low quality, and pixelated posts that look unprofessional and uninspiring to viewers. This plugin by Andreslav Kozlov allows you to import perfectly sized Figma frames tailored for a wide array of social media platforms at the click of a button. Whether it’s the square layout for Instagram, the wide banner for Twitter, or the unique dimensions for LinkedIn, this plugin has all the popular platforms. This useful plugin saves time and elevates the quality of social media posts, ensuring they look crisp and engaging on any platform.

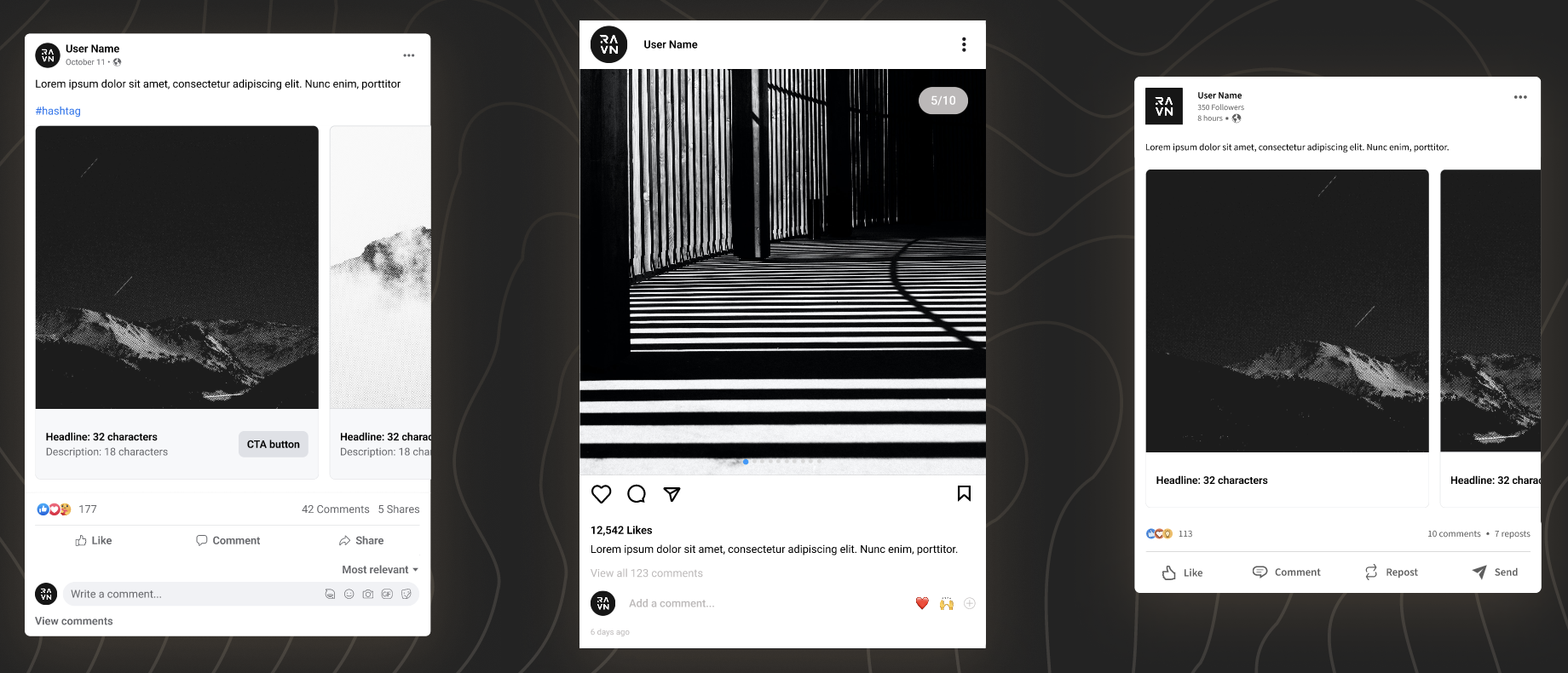
3. Social Media Templates by Ravn
Having your social media images in the proper size and body content ready is great for clients, but this Figma file lets you take that to the next level. With Social Media Templates by Ravn, now you can show exactly what a client’s content will look like across Facebook, Instagram, LinkedIn, and X/Twitter. It even includes a prototype section with interactive carousel mockups for posts with multiple images!

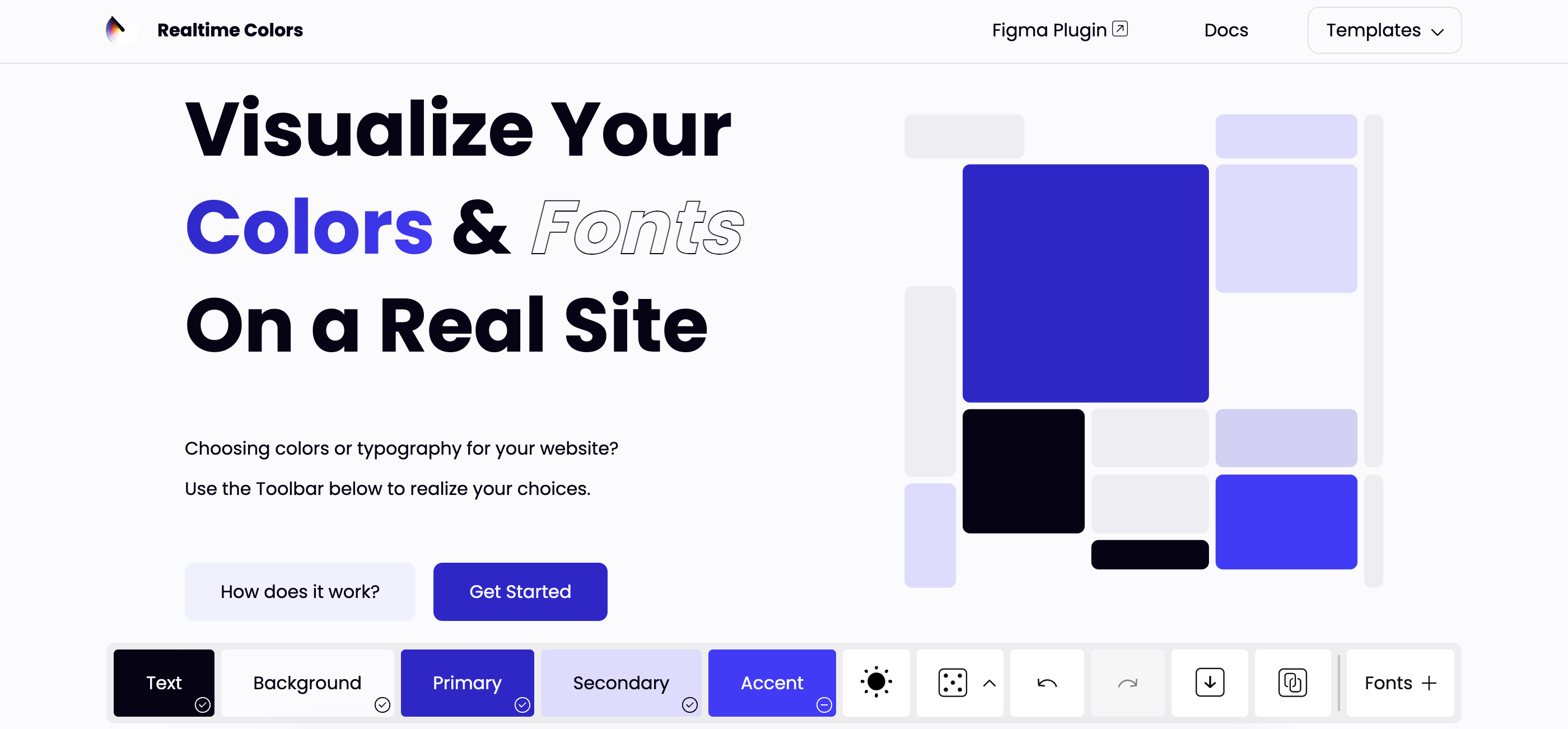
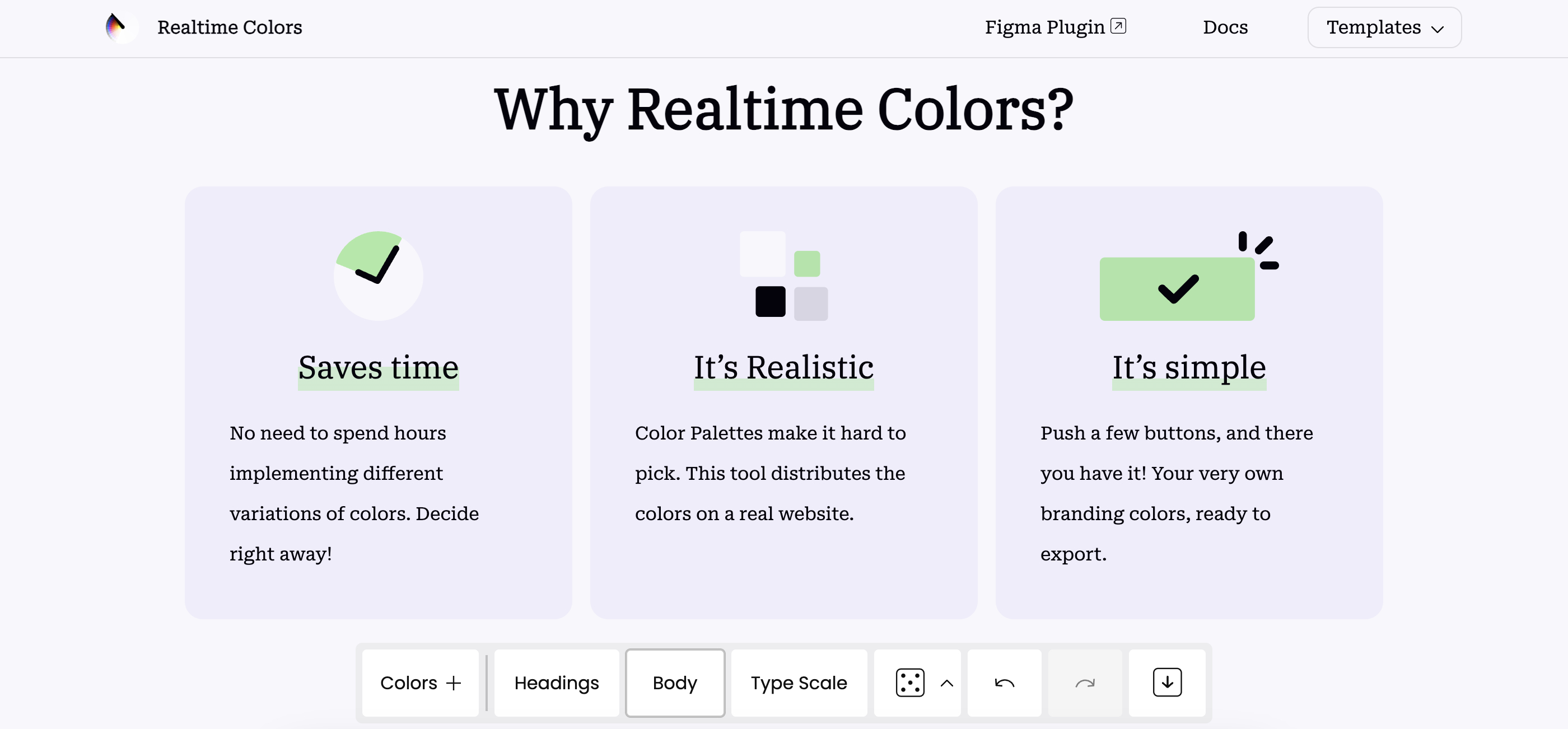
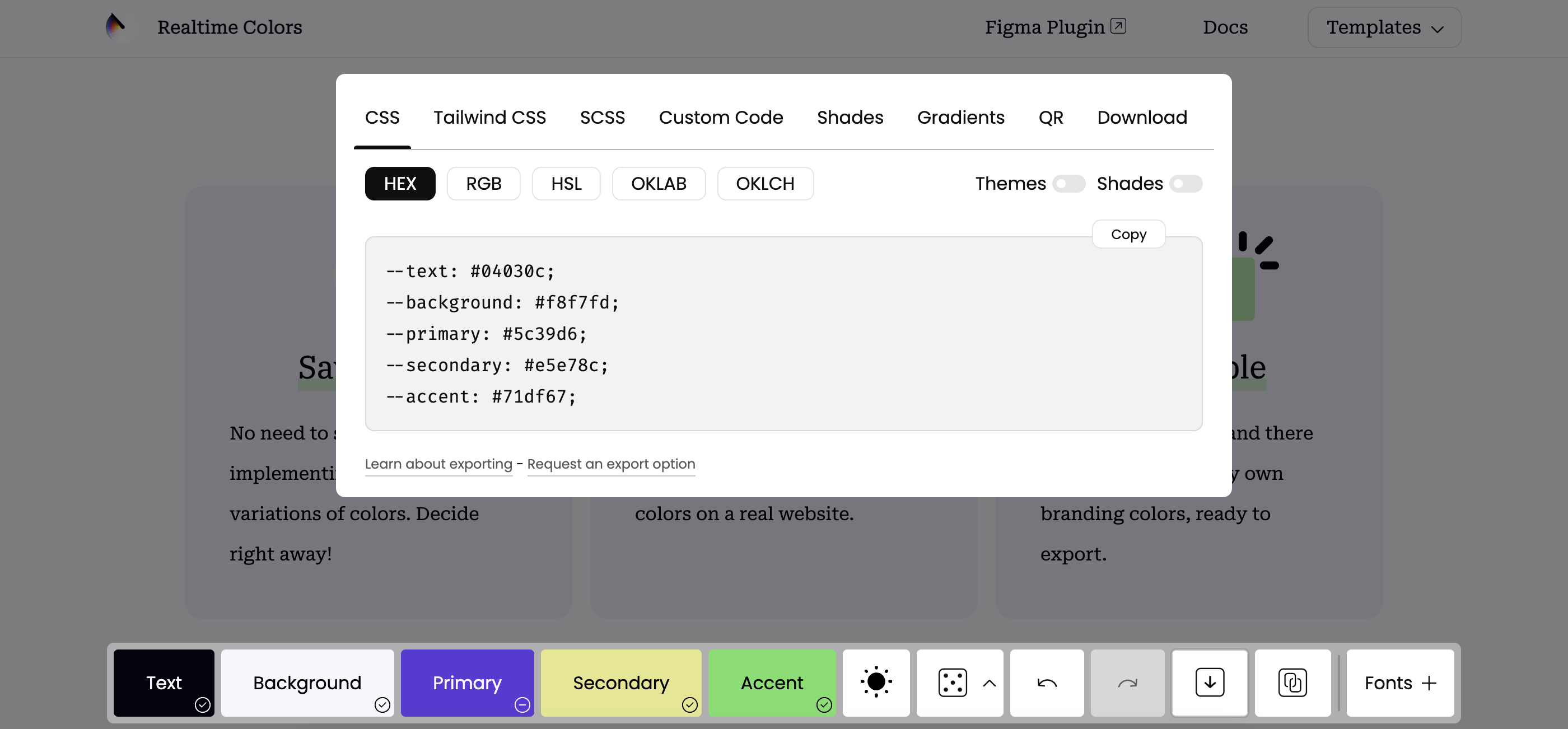
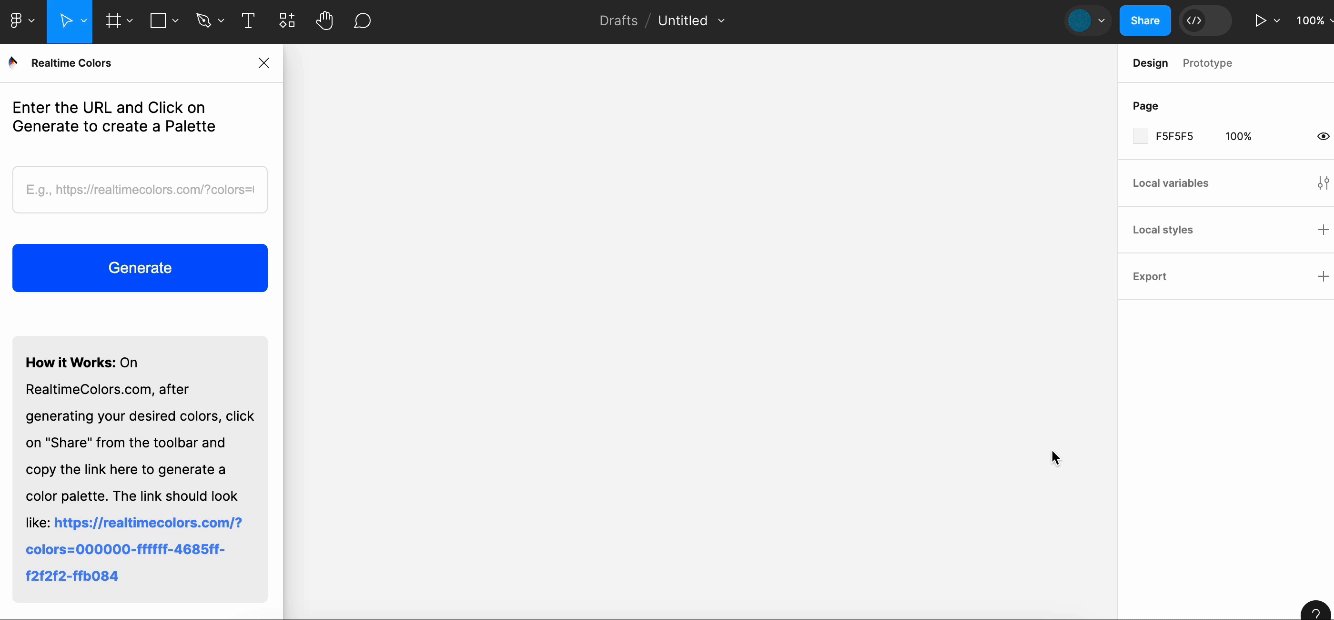
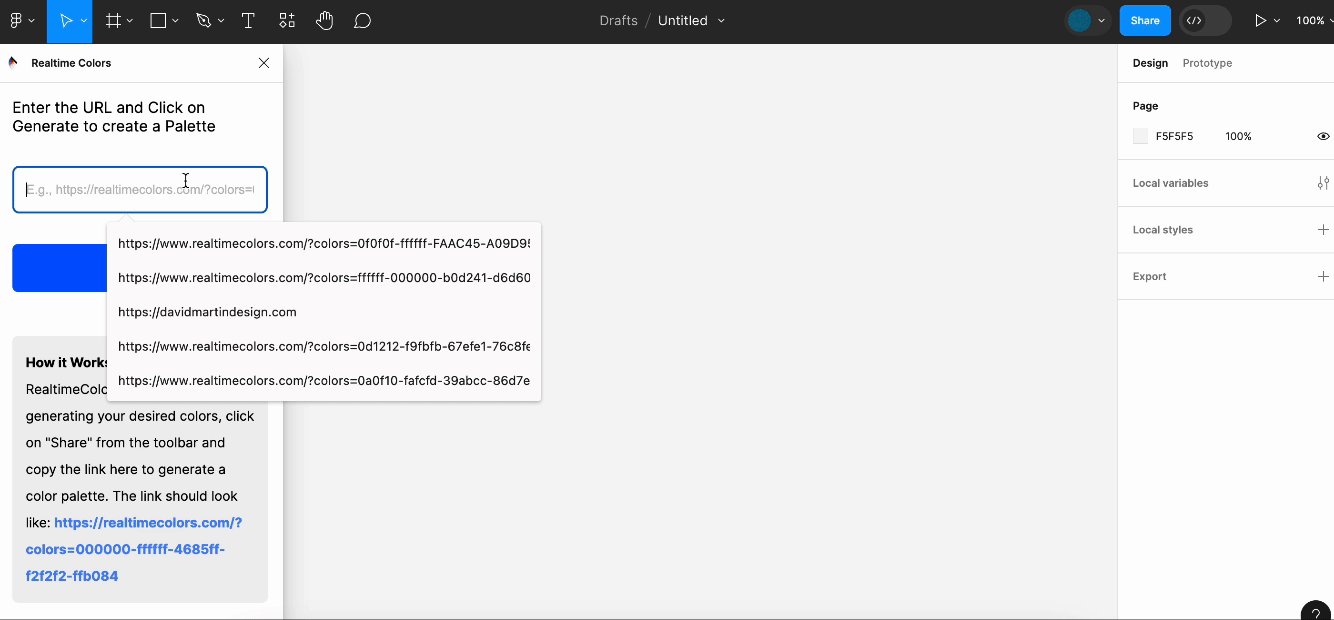
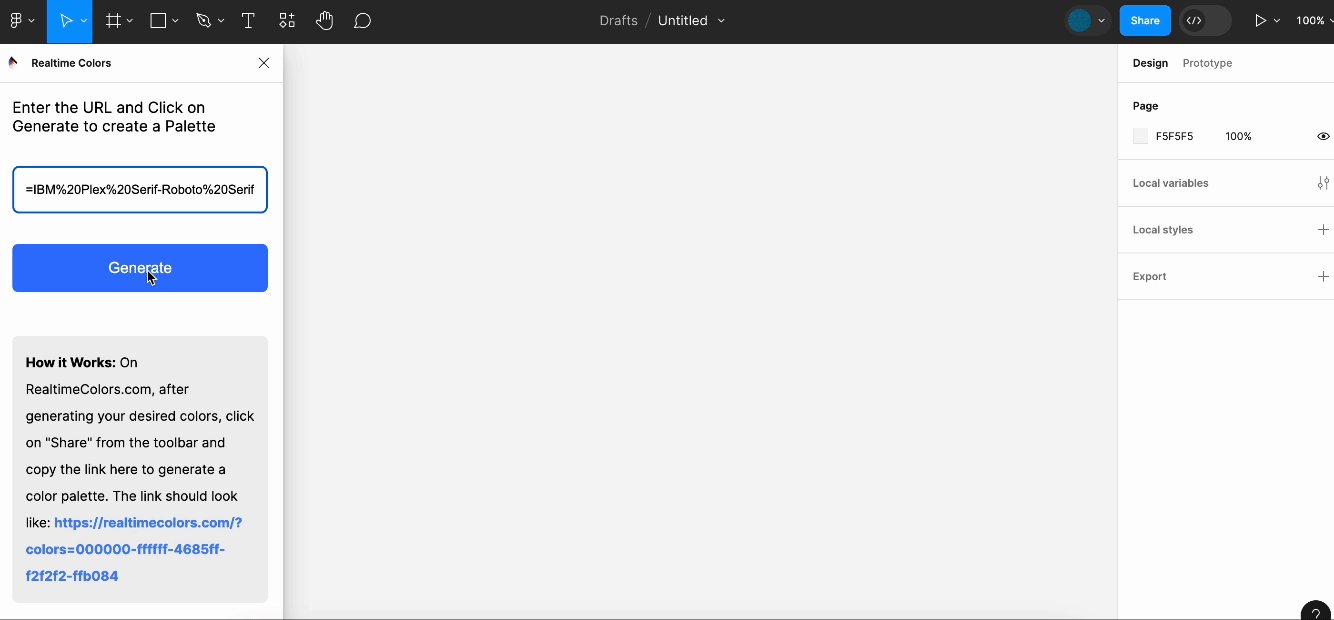
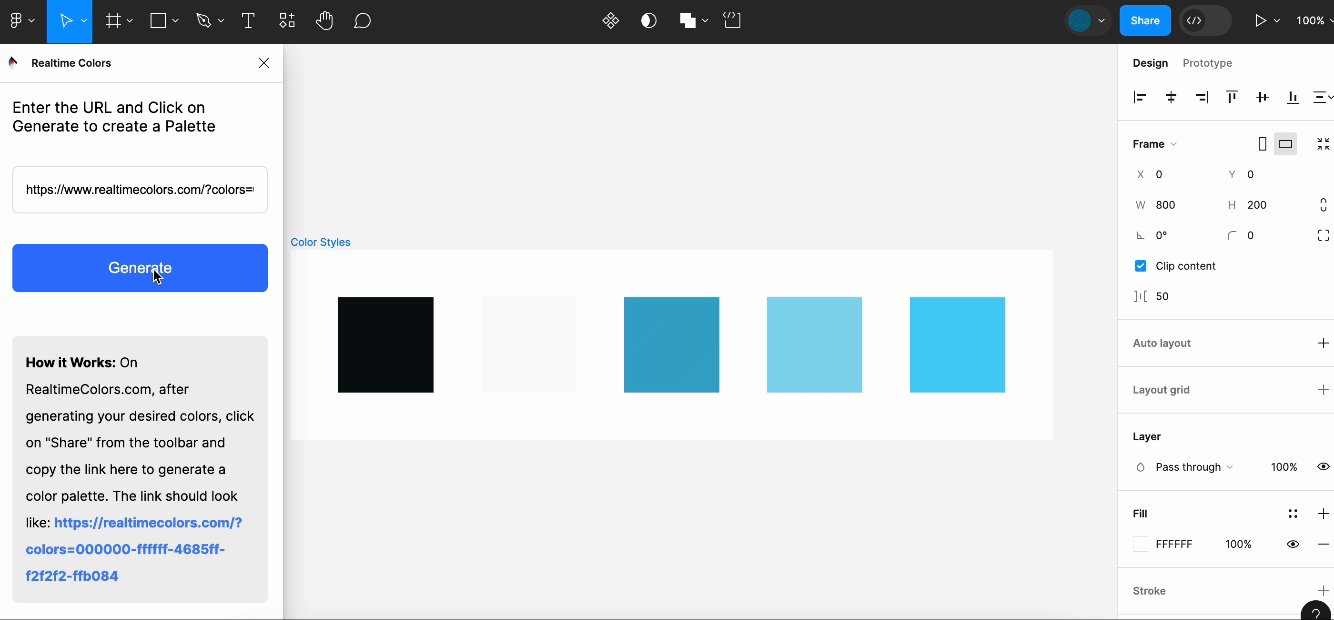
4. Realtime Colors by Juxtopposed
This isn’t your average color palette generator. realtimecolors.com is a color and font visualizer platform specifically for web designers. Using a website structure template, now you can generate and see colors and fonts provided via Google Fonts in real time. Another notable feature is it’s expansive export options – you can save and send these examples simply by sending a link to clients, providing an easily accessible starting point when making design decisions. You can also export by download, QR code, CSS code, the Figma plugin, and more, making documenting and implementing these colors and fonts on your website and marketing materials a breeze.




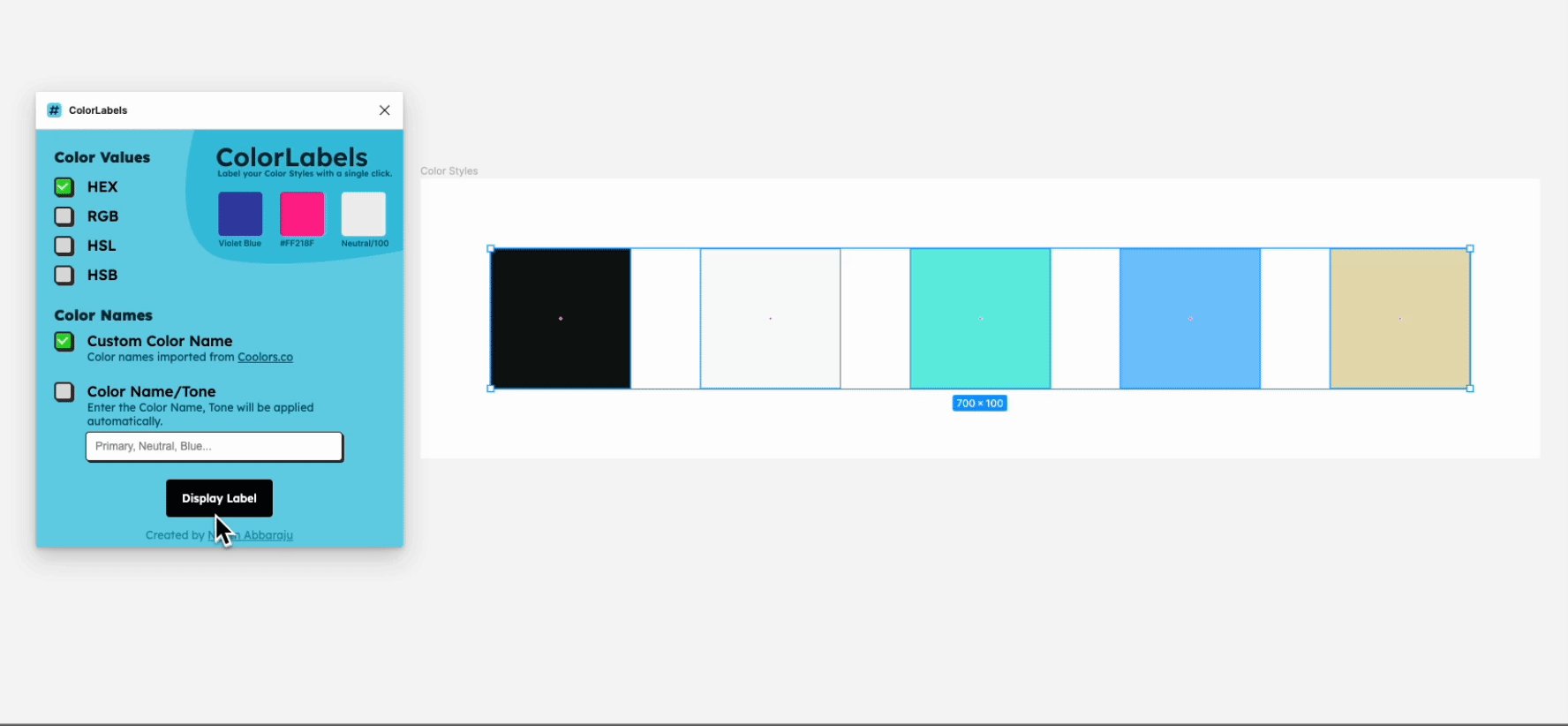
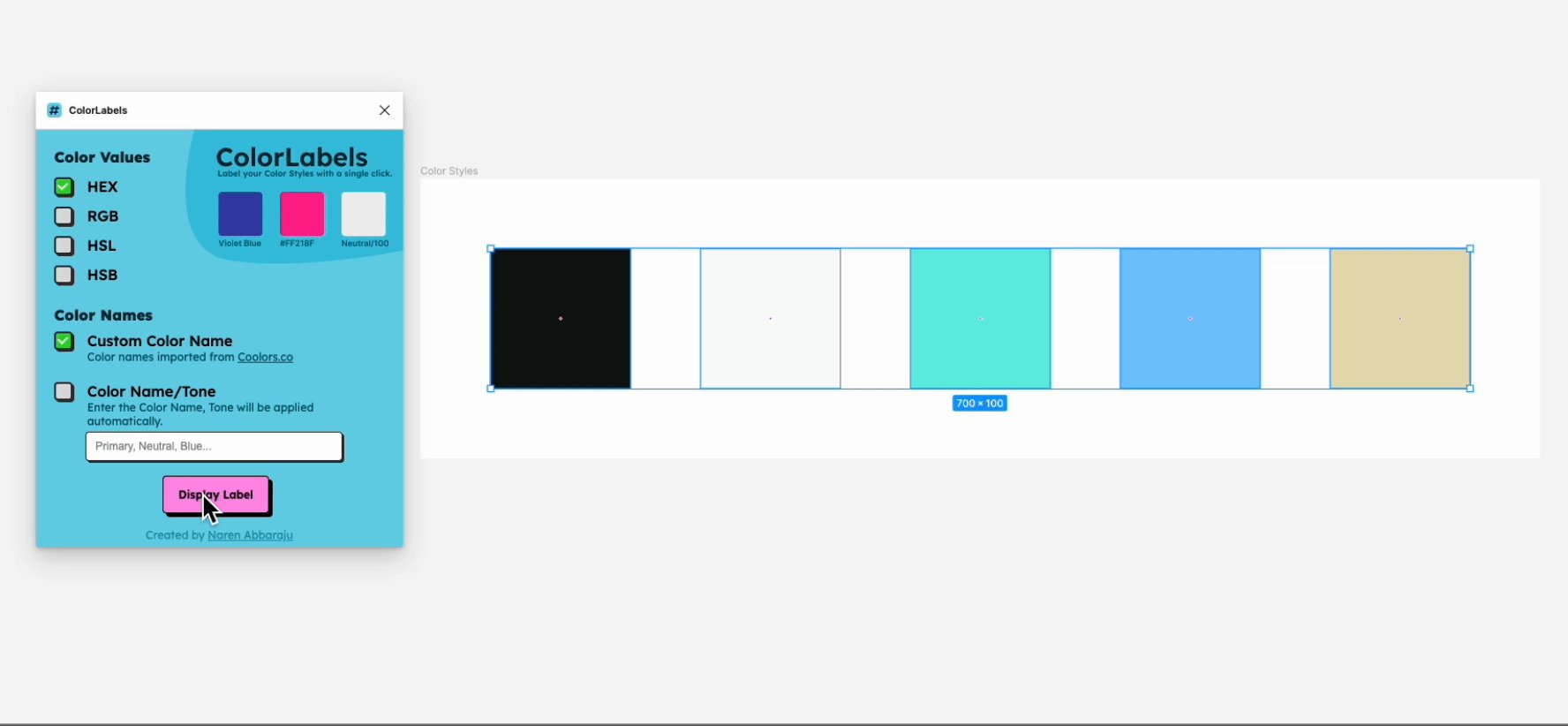
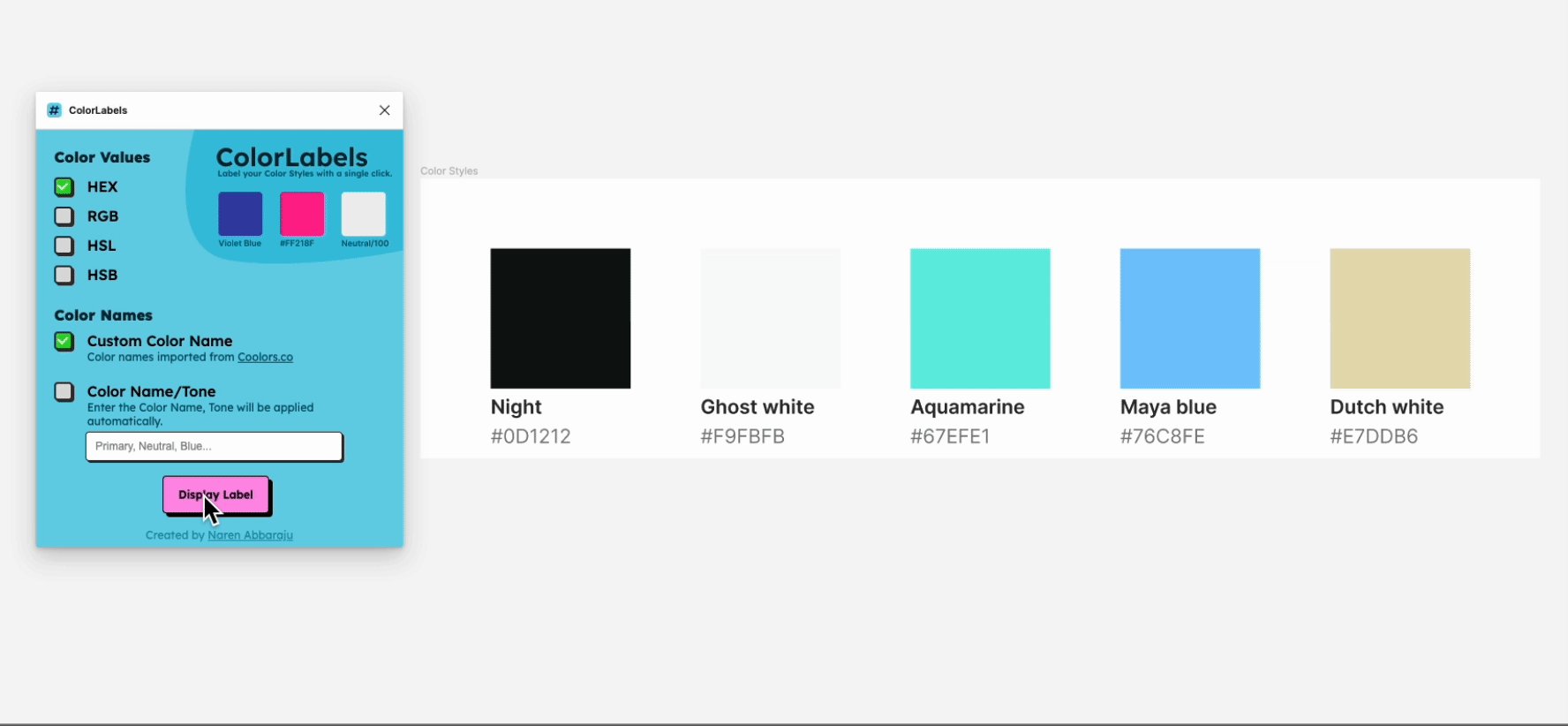
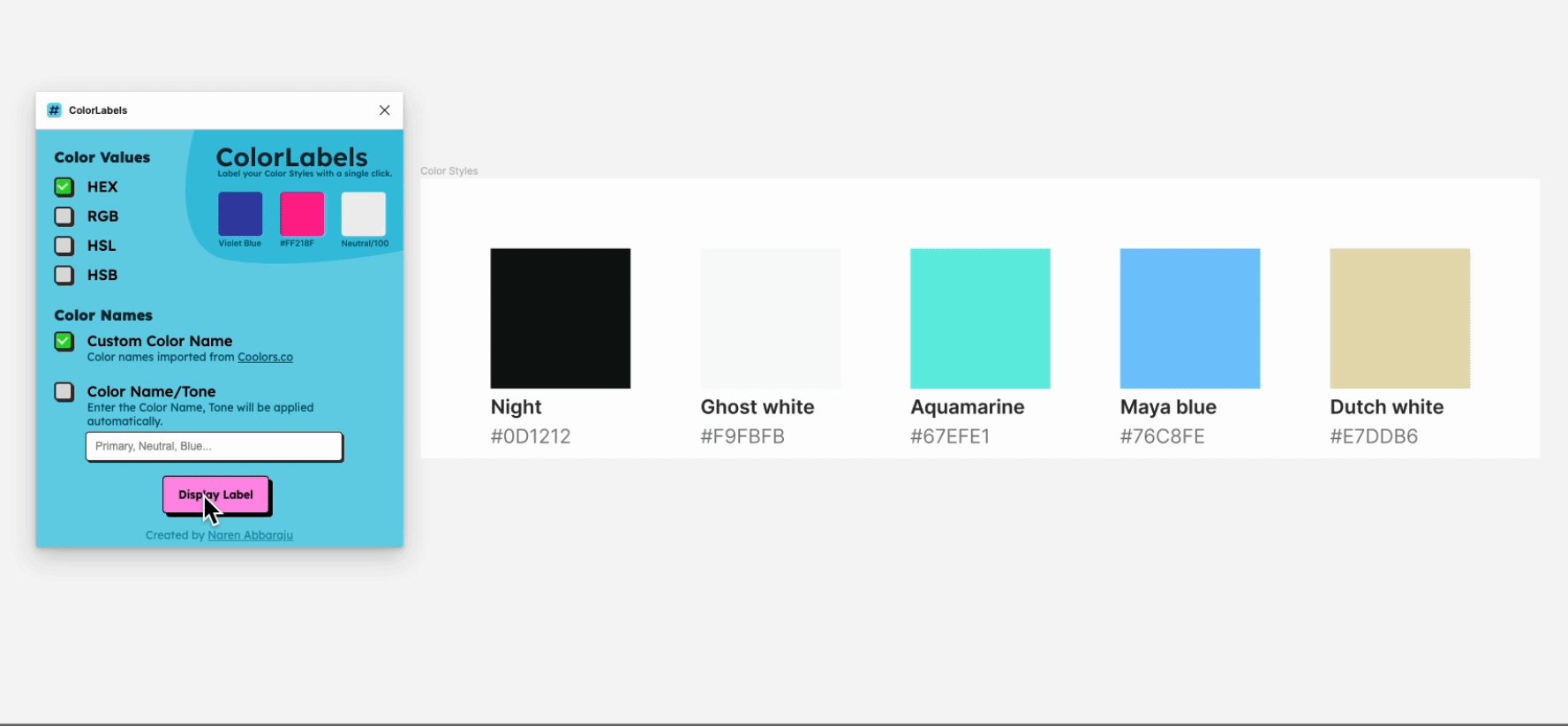
5. ColorLabels by Naren Abbaraju
If using the Realtime Colors plugin isn’t easy enough, here’s another to make things even easier. ColorLabels by Naren Abbaraju quickly lets you label color swatches on Fimga in a variety of formats, including RBG, HEX, HSL, and HSB. The best part? Color Labels can also automatically detect and apply Coolors.co‘s custom color labels. Calling a color swatch Aquamarine instead of #67EFE1 or “the light greenish one” is much easier for you and your clients to say, understand, and remember. It’s one of those simple changes that make the process a little more approachable.

Closing Thoughts
Navigating the world of Figma tools designed to enhance your web and digital marketing strategies can feel like entering a gold mine. With the right tools, you can supercharge your creative process, increase your efficiency, and present a polished, consistent brand image that resonates with your audience.
Every new tool feels like a game-changer. But remember, this is just the tip of the iceberg. The vibrant community of Figma is loaded with new plugins, files, and ideas that are just waiting to be discovered, used, and shared.
So, what’s the next step? Start including one or more of these tools in your strategy today. Share your triumphs and trials with them. Trade ideas with the community, learn from each other, and keep your toolbox ever-evolving. Most importantly, remember that in the ever-changing world of web and digital marketing, your greatest tool is your adaptability.
Let’s embrace Figma to not just reach, but to exceed our creative and strategic goals, and propel our narratives into the stratosphere.