🌱 The Seed of an Idea
The story of Indiana Greenscape Solutions begins with Kelly and Beth Fort—partners in both family and business—who, along with their four daughters, Rayne, Autumn, Bree, and Eden, had a vision. As lifelong plant science enthusiasts with deep agricultural roots, they wanted to bring high-quality, personalized lawn care and landscaping services to Bloomington, Indiana. With a strong commitment to family values and customer-focused care, they set out to cultivate a business that would serve their community while laying the groundwork for a legacy their daughters could be proud of.
When Kelly first sat down for a consultation with me, Dave Martin from David Martin Design, he had a clear objective: to build a reliable online presence for Indiana Greenscape Solutions. We weren’t just creating a logo or launching a website—we were sowing the seeds of a brand that would grow and thrive.
🛠️ Building the Foundation: Branding and Identity
We started with the name. We wanted something that combined local pride with a clear description of the services offered. After exploring several options, Indiana Greenscape Solutions emerged as the perfect choice—highlighting both the state-specific service area and the business’s focus on thoughtful, solution-oriented lawn care.
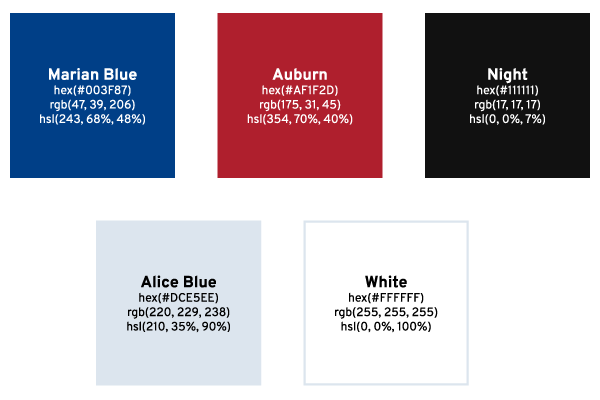
Next came the logo design. We chose a stylized leaf intertwined with the shape of Indiana, subtly reminding customers of the business’s local roots. The color palette blends earth tones for a sense of trust and professionalism with lively greens to evoke growth and vitality. The fonts were deliberately selected: modern and approachable for Indiana Greenscape and more traditional for Solutions to convey reliability.
The tagline came naturally: “Indiana’s Lawns, Lovingly Landscaped.” It was a phrase that reflected both the meticulous care the Fort family put into their work and the warmth they bring to customer relationships.
💻 Crafting the Digital Landscape

A strong name and logo deserve a home, so we turned our attention to the website, indianagreenscape.com. The goal was to create a simple yet professional site showcasing services, pricing, and a clear call to action for estimates. We focused on intuitive navigation and SEO best practices, ensuring the site is structured for both visitors and search engines.
During our screen-sharing session, I walked Kelly through the domain registration process. We registered the domain in his name—because, as I always say, I want my clients to own their intellectual property. It’s their business, their brand, their hard work.
Key features of the site include:
- Service Pages: Clear descriptions of core services—mowing, fertilization, and aeration.
- Contact & Estimate Form: Simple, user-friendly forms to encourage visitors to request free estimates.
- Payment Integration: Stripe was integrated through WordPress plugins, making it easy for customers to pay invoices online.
🌿 The Services: Precision Lawn Care
Indiana Greenscape Solutions doesn’t just mow grass; they cultivate healthy, vibrant lawns with science-backed methods and family-level care.
- Mowing & Maintenance:
Each lawn is treated with precision. Mower blades are sharpened weekly to prevent grass damage, and mulching kits recycle nutrients back into the soil. Every mow is accompanied by meticulous edging, trimming, and debris removal. - Fertilization & Weed Control:
With a certified pesticide applicator license, the team uses a five-treatment lawn care program that supports turf health while ensuring the safety of families, pets, and local wildlife. - Core Aeration:
This annual service alleviates soil compaction, improving water and nutrient absorption and encouraging deeper root growth. - Seasonal & Specialty Services:
From soil sampling and garden bed installations to snow removal and Christmas light installations, the Fort family understands the importance of year-round lawn care.
🚀 Tech, Tools, and Growth Strategies
Behind the scenes, we implemented several tools to streamline operations and prepare for growth:
- Google Workspace: For professional email, document sharing, and team communication.
- Stripe: Integrated for effortless invoicing and secure payment processing.
- Yardbook CRM: To handle customer relationships, scheduling, and billing.
- SEO Optimization: Structured content, relevant keywords, and plugins to control meta descriptions, helping the site climb local search rankings.
We also explored potential winter services like junk removal, fence staining, and pressure washing to maintain year-round revenue streams.
🌻 Marketing and Community Engagement
With branding and technology in place, we turned to marketing strategies to generate buzz. The team distributed door hangers and business cards throughout neighborhoods like Blue Ridge (47408). We encouraged customers to leave positive online reviews and launched a referral program offering discounts for word-of-mouth recommendations.
The #bragbox channel in The Mill’s Slack Workspace became a great way to share success stories and show off the beautiful lawns that Indiana Greenscape Solutions was creating across Bloomington.
🌐 Looking Ahead: Growing Stronger Every Season
The Fort family’s dedication to lawn care mirrors the care they put into growing their business. Every stripe on a freshly mowed lawn, every precisely trimmed hedge, and every lush, green yard stands as a testament to their hard work and family values.
So, if your lawn needs some love, don’t wait!
Visit indianagreenscape.com to request a free estimate, fill out the contact form, or even shoot them an SMS to get started. Whether it’s a routine mow or a complete landscape transformation, Indiana Greenscape Solutions is ready to make your outdoor space the envy of the neighborhood.
Here’s to green lawns, thriving roots, and the incredible growth of a family business that started with a simple dream.
– Dave Martin, Marketing & Design Consultant, David Martin Design 🌱💻🌳